Understanding the difference between frontend and backend development is crucial for anyone entering the field of web development because these two areas represent the core components of building any web application, each requiring distinct skills and tools. Frontend development focuses on creating the visual and interactive aspects of a website using languages like HTML, CSS, and JavaScript, while backend development deals with server-side logic, databases, and APIs using languages like Python, Java, or PHP. This distinction helps aspiring developers choose a specialization that aligns with their interests and strengths, plan their learning paths, and improve collaboration in team environments where both frontend and backend must work seamlessly together. A holistic understanding of both areas enhances problem-solving abilities, facilitates troubleshooting, and ensures a smooth user experience by optimizing the interaction between the frontend and backend. Additionally, as the industry trends toward full-stack development and new technologies emerge, knowing the difference enables developers to adapt, stay competitive, and deliver high-quality web applications. This foundational knowledge is essential for success in the dynamic field of web development.
Every website or web application we interact with relies on the seamless integration of both frontend and backend technologies, where the frontend handles the user interface and experience, while the backend manages the server, database, and application logic, ensuring that everything works together smoothly to deliver a functional and user-friendly product.
Frontend development
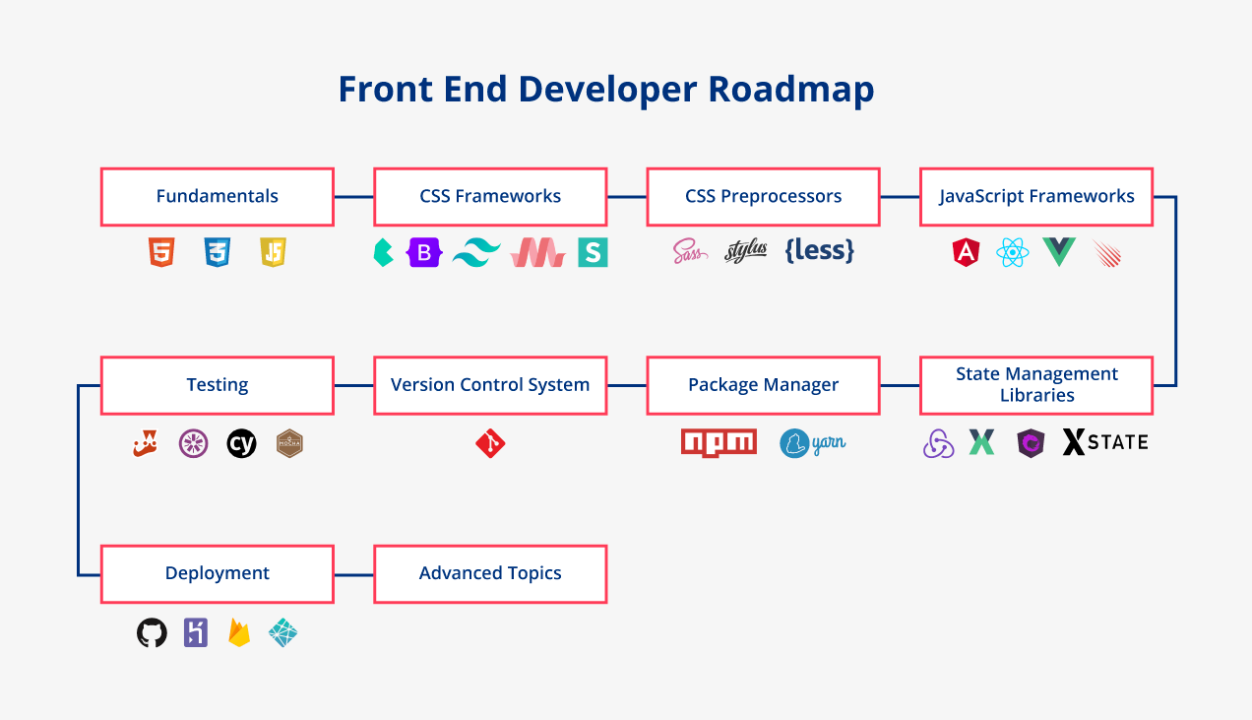
Frontend development, also known as client-side development, involves everything that users interact with directly in their web browser, including creating the visual aspects of a website (layouts, colors, fonts, and images), ensuring the website is easy to use and provides a smooth user experience, and implementing interactive features like forms, buttons, and navigation menus. This is achieved using technologies such as HTML for structuring web pages, CSS for styling, and JavaScript for adding interactivity and dynamic behavior, along with frameworks and libraries like React, Angular, Vue.js, and Bootstrap. A typical task in frontend development might involve creating a responsive navigation bar using HTML, CSS, and JavaScript.
Roadmap

Backend development
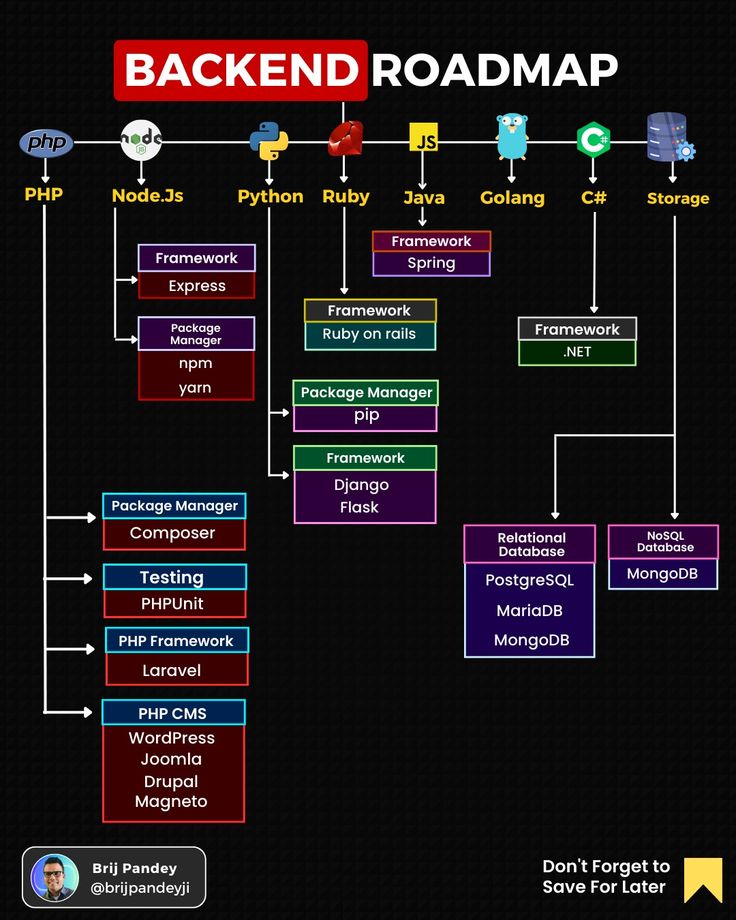
Backend development, or server-side development, is focused on what happens behind the scenes of a website or application, where data is processed, stored, and served to the frontend. Key responsibilities include setting up and maintaining servers that host the website, managing databases for data storage and retrieval, implementing business logic that dictates how data is processed and how the application functions, and developing APIs that allow the frontend to communicate with the backend. This is done using languages like Python, Ruby, Java, PHP, and Node.js, frameworks such as Django, Ruby on Rails, Express.js, and Laravel, and databases like MySQL, PostgreSQL, and MongoDB. A common task in backend development might involve setting up a RESTful API with Django to handle user authentication.
Roadmap

How Frontend and Backend Work Together
Frontend and backend work together through a process of communication typically involving HTTP requests and responses, with APIs playing a significant role in this interaction. Data flows from the frontend to the backend and back to the frontend, for example, when a user submits a form; the data is sent to the backend, processed, and the result is then displayed on the frontend. In a typical user login process, the frontend captures user credentials and sends them to the backend, which verifies the credentials against a database and returns a success or failure message to the frontend. This seamless interaction ensures that the user experience is smooth and responsive.
Popular Misconceptions
A common misconception is that frontend development is merely about design, but it actually involves complex programming and problem-solving to create interactive and responsive applications. Similarly, backend development is often misunderstood as just database management, when in reality, it encompasses more, including server logic, API creation, and data processing. Both frontend and backend development require in-depth technical skills and play crucial roles in building fully functional web applications.
Choosing a Path: Frontend, Backend, or Full-Stack?
Choosing a path in web development involves deciding between frontend, backend, or full-stack roles. Frontend developers are best suited for those who enjoy working on user interfaces, design, and user experience. Backend developers are ideal for individuals interested in server management, databases, and the logic behind the scenes. Full-stack developers handle both frontend and backend tasks, offering a comprehensive view of web development. Each path presents distinct career opportunities and roles, allowing individuals to specialize in their areas of interest or become versatile in managing entire web applications.
Tools and Resources to Get Started
To get started in web development, various tools and resources can be highly beneficial. For frontend development, resources like MDN Web Docs, FreeCodeCamp, and courses on HTML, CSS, JavaScript, and popular frameworks such as React or Angular are recommended. For backend development, valuable learning resources include documentation for server-side languages and frameworks like Django and Node.js, as well as courses on database management. These tools will provide a strong foundation in both frontend and backend technologies, helping you build effective and well-rounded web applications.
Here are the URLs to access and explore the recommended tools and resources for web development. These resources will offer a solid foundation in both frontend and backend development, helping you build robust and well-rounded web applications.
Frontend Development Resources
MDN Web Docs: MDN Web Docs
FreeCodeCamp: FreeCodeCamp
React: React Documentation
Angular: Angular Documentation
Vue.js: Vue.js Documentation
Bootstrap: Bootstrap Documentation
W3Schools: W3Schools
CSS-Tricks: CSS-Tricks
JavaScript.info: JavaScript.info
Frontend Mentor: Frontend Mentor
Codecademy: Codecademy Frontend Courses
Scrimba: Scrimba Frontend Courses
Backend Development Resources
Django Documentation: Django Documentation
Node.js Documentation: Node.js Documentation
Express.js: Express.js Documentation
Ruby on Rails: Ruby on Rails Guides
Laravel: Laravel Documentation
Spring Boot: Spring Boot Documentation
Flask: Flask Documentation
Database Management Courses
Coursera: Coursera Database Courses
edX: edX Database Courses
Udemy: Udemy Database Courses
Khan Academy: Khan Academy SQL
Pluralsight: Pluralsight Database Courses
Conclusion
In conclusion, it's essential to recognize that both frontend and backend development play crucial roles in creating a complete web application. The frontend handles the user interface and experience, while the backend manages server-side logic and data processing. To fully grasp these concepts, readers are encouraged to explore both areas through small projects or tutorials. This hands-on approach will help determine which specialization aligns more with their interests and skills, providing a clearer path for their development career.
In our next post, we'll take a closer look at how to get started with building a simple website or web app.


Blessing Akutcha